Request Headers
Every programming language has an API for HTTP requests along with a way to edit the request-headers. Making a Fetch request in JavaScript or, similarly, a Get request C#, with default arguments is a simple and easy way of requesting a web page. Browsers commonly include multiple request headers Accept-* and Connection. Because the browser is a specific type of user agent, default headers may impact, limit, or affect the server response.
This app is designed for both frontend page and backend data requests and uses a default, embedded, User-Agent request-header. Request headers are not included unless specified or required otherwise. Remember, it is always recommended to include the Host header. The default User-Agent may be disabled if needed, though it is recommended to either keep it enabled or add one manually.
// Request message --> Data
Version: 2.0
VersionPolicy: RequestVersionOrLower
Content:
Method: GET
RequestUri: http(s)://<domain>/
Headers:
User-Agent: HttpRequestDesktopApp/v1 | HTTP Request application developed by Robert H.
Options:
Servers understand request headers defined by RFC 2616 specification. Written in C#, this specification is adhered to by parsing utf-8 body data, then setting the Content-Length and Content-Type appropriately for plain text. Users can add any header name and value they choose to manipulate the server response.
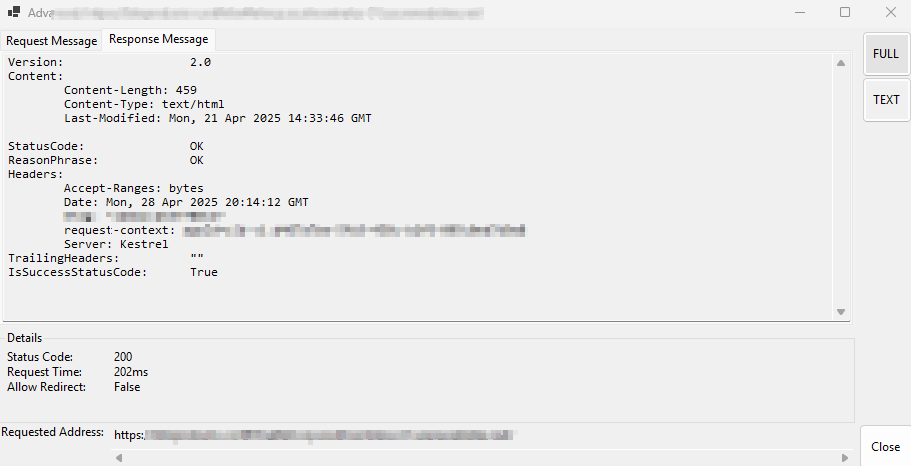
Response Headers
Response headers can be viewed in the advanced detail window. Click “Data” to view the requested Response headers.